















HtmlDev

Deskripsi HtmlDev
Develop and debug html-pages including CSS and javascript on your Android device.
If you're familiar with code playgrounds that are available on the internet like JSFiddle, CodePen CSSDeck, w3schools,... you will have litte trouble using HtmlDev.
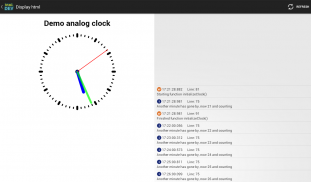
A previewer is provided so you can instantly view your html-page. This previewer also provides a console window on which javascript errors are reported and your log/debug-output (javascript functions console.log(), console.warn(), console.debug(), ...) is presented.
The code of your html-page is entered in four segments:
* head, for the title, meta-tags, links to external libraries etc.
* CSS, the style-section in the head-segment where you define how the elements are displayed
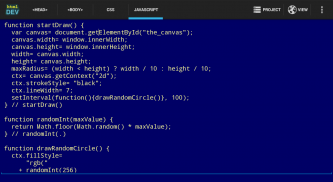
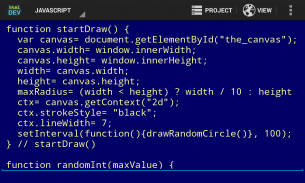
* javascript, the script-section in the head-segment which contains your javascript code
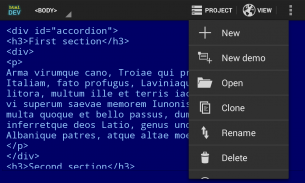
* body, where you place your text, tables, forms, canvas,...
Your projects are automatically stored in a local database and you can rename, clone, delete them. Each project can be exported to a single html-file on your SD card so you can view, browse, e-mail this html-file using your favorite file-explorer, browser, editor etc.
Several demo's are provided to get you started. Some of the demos require an internet connection since they use external libraries like jQuery and/or MooTools that are downloaded when the html-page is viewed.
There are numerous impressive examples of html-pages on the internet and you can copy/paste text into this app and improve the code. This version of HtmlDev will only load data from the internet for the preview of your html-page when a WiFi connection is detected.
An external keyboard might be helpful since typing on a on-screen keyboard can be quite cumbersome, especially when non-alfanumeric characters are needed (and html and javascript use lots of these characters).
HtmlDev allows you to fiddle around with javascript, CSS and html on your couch, in your garden, traveling on public transport, basically wherever and whenever you want. Good fun and educational.
You can develop html pages that download data from the internet, for example externally hosted libraries, scripts, images, videos, etc., so avoid excessive downloads if you're using (mobile) data that is charged based on the amount of data you use. Usage in excess of your provider plan's data limits can result in steep overage charges.
The developer disclaims and makes no warranties, express or implied, concerning this app, including, without limitation, any implied warranties of fitness for a particular purpose.
In no event is the developer liable to you or any other person or entity for any indirect, incidental, consequential or punitive damages, including loss of profit or goodwill, for any matter arising out of the use of this app.
</div> <div class="id-app-translated-desc" style="display:none">Mengembangkan dan debug html-halaman termasuk CSS dan javascript pada perangkat Android Anda.
Jika Anda akrab dengan bermain kode yang tersedia di internet seperti JSFiddle, CodePen CSSDeck, W3Schools, ... Anda akan mengalami kesulitan litte menggunakan HtmlDev.
Sebuah previewer disediakan sehingga Anda dapat langsung melihat html-halaman Anda. Previewer ini juga menyediakan jendela konsol yang kesalahan javascript dilaporkan dan log / debug-output (javascript fungsi console.log (), console.warn (), console.debug (), ...) disajikan.
Kode html-halaman Anda dimasukkan dalam empat segmen:
* Kepala, untuk judul, meta-tag, link ke perpustakaan eksternal dll
* CSS, gaya-bagian di kepala-segmen di mana Anda menentukan bagaimana unsur-unsur yang ditampilkan
* Javascript, script-bagian di kepala-segmen yang berisi kode javascript Anda
* Tubuh, di mana Anda menempatkan Anda teks, tabel, form, kanvas, ...
Proyek Anda secara otomatis disimpan dalam database lokal dan Anda dapat mengubah nama, clone, menghapusnya. Setiap proyek dapat diekspor ke html-file pada kartu SD Anda sehingga Anda dapat melihat, menelusuri, e-mail ini html-file menggunakan file explorer favorit Anda, browser, editor dll
Beberapa demo yang disediakan untuk Anda mulai. Beberapa demo membutuhkan koneksi internet karena mereka menggunakan perpustakaan eksternal seperti jQuery dan / atau Mootools yang di-download ketika html-halaman yang dilihat.
Ada banyak contoh yang mengesankan html-halaman di internet dan Anda dapat menyalin / paste teks ke dalam aplikasi ini dan meningkatkan kode. Versi HtmlDev hanya akan memuat data dari internet untuk preview html halaman Anda ketika koneksi WiFi terdeteksi.
Keyboard eksternal mungkin membantu karena mengetik pada keyboard di layar bisa sangat rumit, terutama ketika karakter non-alfanumeric diperlukan (dan html dan javascript menggunakan banyak karakter ini).
HtmlDev memungkinkan Anda untuk bermain dengan javascript, CSS dan html di sofa Anda, di kebun Anda, bepergian dengan transportasi umum, pada dasarnya dimanapun dan kapanpun Anda inginkan. Menyenangkan dan pendidikan.
Anda dapat mengembangkan halaman html yang men-download data dari internet, misalnya eksternal host perpustakaan, script, gambar, video, dll, jadi hindari download berlebihan jika Anda menggunakan (mobile) data yang dikenakan berdasarkan jumlah data Anda menggunakan. Penggunaan melebihi batas data yang rencana penyedia Anda dapat mengakibatkan biaya lebihan curam.
The melepaskan pengembang dan tidak membuat jaminan, tersurat maupun tersirat, mengenai aplikasi ini, termasuk, tanpa batasan, jaminan tersirat dari kesesuaian untuk tujuan tertentu.
Dalam hal ini pengembang bertanggung jawab kepada Anda atau orang lain atau badan untuk kerugian tidak langsung, insidental, konsekuensial atau hukuman, termasuk kehilangan keuntungan atau goodwill, untuk setiap masalah yang timbul dari penggunaan aplikasi ini.</div> <div class="show-more-end">
























